今天要來為大家介紹odoo中tree view的寫法。
如果沒有自己寫視圖的話,odoo其實也會自動產生簡單的視圖,但自動產生的視圖沒辦法滿足我們的需求,所以都會再自己額外寫一個視圖,我們立刻開始吧!
先上範例:
<odoo>
<data>
<record id="view_idx_repair_tree" model="ir.ui.view">
<field name="name">idx.repair.tree</field>
<field name="model">idx.repair</field>
<field name="arch" type="xml">
<tree string="報修單">
<field name="name"/>
<field name="partner_id"/>
<field name="repair_date"/>
<field name="urgent"/>
<field name="state"/>
</tree>
</field>
</record>
</data>
</odoo>
id:tree view的id,只要不重複即可。
name:tree view的name,僅為了識別用。
model:tree view的所屬model。
arch:用來定義view。
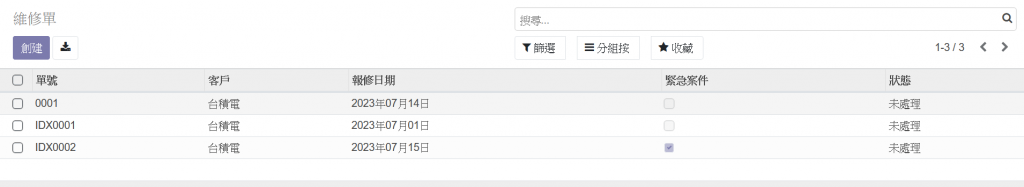
畫面如圖所示:
除了上面的基本語法外,在tree view中也有一些參數可以設定:
string:除了在py檔設定欄位的名稱,也可以在view上額外設定欄位名稱。
editable:如果需要紀錄的欄位不多時,不需要另外開啟form view填資料,僅在tree view做維護即可,可使用editable這個參數,也可以額外設定top或bottom,新增資料時會列在全部資料的最上方或是最下方。
default_order:用來設定資料排序。
每筆資料會依照符合的條件來改變樣式。
create:設定是否可以新增資料,若設定為0或是false,創建的按鈕會隱藏。
edit:設定是否可以修改資料,若設定為0或是false,修改的按鈕會隱藏。
今天先介紹了最基礎的tree view,明天會再介紹form view。
